Webflow로 웹사이트 만들기 배워보기
Webflow를 배워볼 계기가 생겼습니다. 당장 웹사이트를 하나 만들어야 하는 프로젝트가 있으면 만들면서 혼자서도 배울 수 있겠지만 원하는 대로 웹사이트가 동작할지는 미지수이고 다른 툴보다 허들이 높아서 사용하지 못하고 있었는데요.
마침 스파르타코딩클럽에서 Webflow 5주 수업이 생겨 신청해 보게 되었습니다. 어느정도는 혼자서도 배울 수 있는 내용이겠지만 강의를 보고 따라 하는 게 제가 놓치는 부분들을 잡고 갈 수 있어서 오히려 빠르겠다는 생각이 들었네요.
Elementor와 달랐던 점
1주차 수업을 들으면서 Webflow에서 웹사이트를 만들어 보기 시작했습니다. 웹플로우는 Wordpress의 Elementor와 달리 HTML, CSS의 기본 구조를 어느 정도 따라가기 때문에 직관적으로 이해하긴 어렵지만 장기적으로 봤을 땐 더 높은 자유도를 제공해 준다는 점이 좋았습니다. 특히 눈에 띄었던 2가지 부분을 소개합니다.
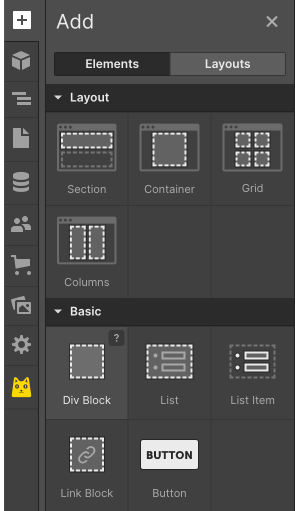
1. Div Block Element 활용하기

실제 웹 코딩을 할 때 Element를 감싸는 용도로 Div를 많이 사용합니다. 그리고 Element에 직접 CSS를 넣는 것보다는 Div에 적용하는 경우가 많았는데요. Webflow도 동일한 구조로 만들어낼 수 있습니다.
웹페이지를 구성할 때 Section을 만들고 그 안에 Container를 넣고 안에 콘텐츠 영역은 Div Block으로 구성하는 방식입니다. 피그마와 같은 그래픽 디자인 툴에 익숙하다 보니 이런 방식이 어색하고 반복적으로 느껴졌는데요. 나름 의미가 있는 구조 방시이기 때문에 계속해서 사용해 보면서 그래픽툴과 다른 사고방식으로 이해하려고 노력해 보았습니다.
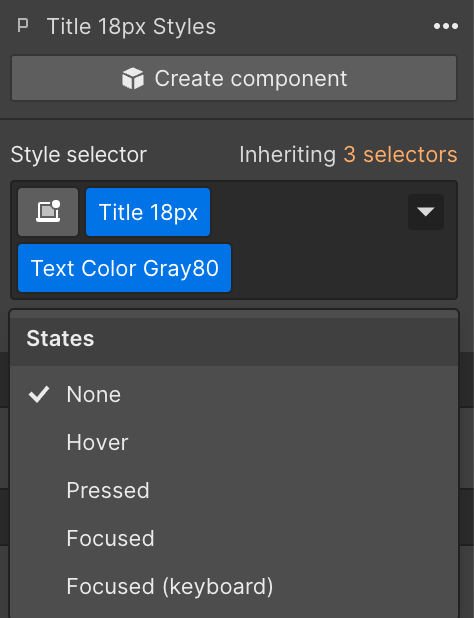
2. Style Selector에서 Class와 Combo Class의 의미 이해하기

두 번째는 이해하기 까다로웠지만 필요한 기능이라 생각했던 Style Selector 입니다. 피그마나 Elementor에서는 각 요소마다 직접 꾸미기 속성을 집어넣었지만 Webflow에서는 CSS처럼 Selector로 Class 명을 지정하고 그 안에 꾸미기 속성을 넣을 수 있습니다.
피그마의 경우 Component와 Variant 기능이 있어서 컴포넌트화한 오브젝트를 어디서든 복사해서 재활용할 수 있고 Main Component를 수정하면 모든 Component에 동기화되어 수정되었는데요.
Webflow에서 이야기하는 것도 비슷하지만 다른 부분은 오브젝트에 재활용할 꾸미기 속성을 넣는 것이 아닌 꾸미기 속성 자체를 재활용할 수 있게 Class 이름을 짓고 Selector로 선택해 쓸 수 있다는 점이었습니다.
말로 설명하려기 어렵긴 하네요. 다만 순기능으로 반복 작업을 줄이고 통일성 있는 웹 디자인을 만드는데 도움을 주는 기능으로 이해가 되었습니다.
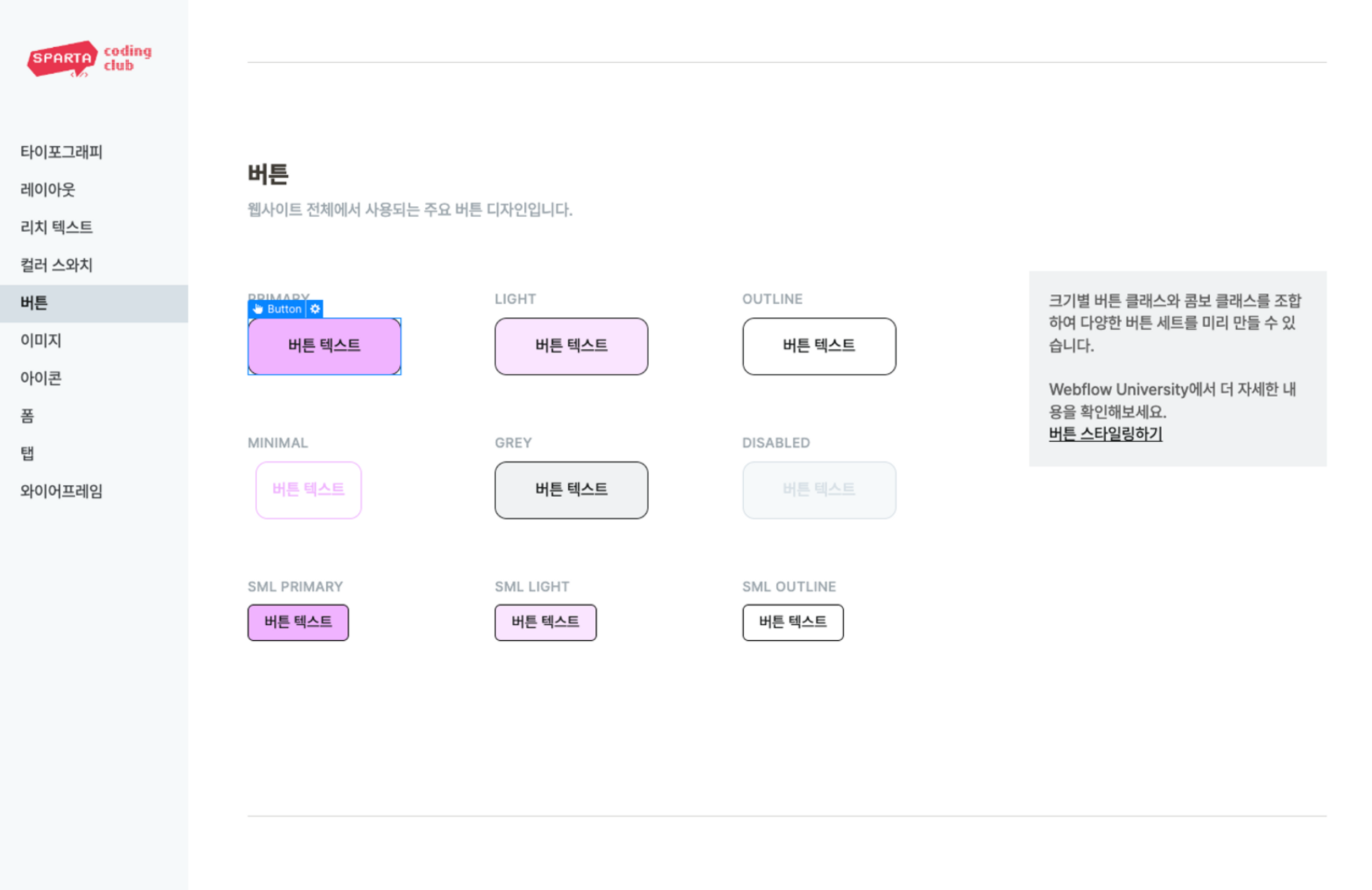
디자인 시스템도 Webflow 안에서
Style Selector 기능으로 디자인 시스템을 Webflow 안에서 구현하는 것도 재밌었습니다. 피그마를 사용할 때도 Component와 Variant 기능으로 디자인 시스템을 만들었지만 어디까지나 디자인 툴 내에서 사용할 수 있고 개발에 넘어가려면 Storybook 등으로 별도 개발을 해야 하는데요.

Webflow에서 만드는 디자인 시스템은 외부 개발단에서까지 사용하기에는 까다롭겠지만 Webflow내에서 퍼블리싱되는 모든 웹페이지에 적용할 수 있어서 디자인 시스템을 개발까지 한 번에 반영할 수 있다는 점이 강력해 보였습니다.
참고 링크
스파르타코딩클럽 | 노코드로 완성도 있는 웹사이트 만들기
노코드로 상품 판매, 블로그기능까지 만들어보세요. 전문적인 개발 지식 없이, 전문적인 웹서비스를 만들 수 있는 강의입니다. 웹플로우, 재피어, 에어테이블을 사용하는 노코드 심화 강의입니
spartacodingclub.kr
Webflow: Create a custom website | No-code website builder
Create professional, custom websites in a completely visual canvas with no code. Learn how to create a website by trying Webflow for free!
webflow.com