Wix, 아임웹, Elementor를 거쳐 다시 Webflow
최근에는 다시 Webflow로 브랜드 웹사이트를 만드는 작업 중에 있습니다. 한창 많이 쓰던 Wordpress + Elementor 조합을 내려놓고 2019년부터 알고 있었지만 쓰지 못했던 Webflow에 제대로 입문해보고 있는데요. 스파르타코딩클럽으로 5주 차 강의를 들었지만 실제로 내 작업에 적용하기에는 시행착오를 많이 겪었습니다. 이론으로는 많이 들었지만 Sketch나 Figma처럼 캔버스에 자유롭게 그리는 방식이 아닌 처음부터 박스 모델을 이용해 웹사이트를 그려나가는 것은 Webflow에 있는 수십 개의 버튼들을 클릭해 보면서 몸으로 깨달아야 했네요.
하지만 어느정도 눈에 익고 나니 Elementor에서는 하지 못했던 디자인을 Webflow에서는 구현이 가능하다는 것을 깨닫기 시작했고 처음엔 답답했고 자꾸 생각한 것과는 다르게 작동하는 우측 상단의 Selector가 CSS를 이해하는 데 도움이 된다는 것을 느끼기 시작했습니다.

Webflow로 만드는 웹 빌딩은 작업 속도가 빠르지 않습니다. 오히려 다른 웹 빌더에 비해서 한참 느리다고 생각하는데요. 그만큼 원하는 데로 디테일을 잡을 수 있었습니다. Figma로 '스케치'한 웹사이트를 거의 모든 환경에서 동일하게 표현할 수 있었습니다. 그럴 수 있었던 기능 몇 가지를 소개하고자 합니다.
Div Elements를 이용한 박스 모델 디자인
Webflow로 작업을 하게되면 가장 많이 사용하는 요소가 Div입니다. 기본적으로 Div라 불리는 요소로 박스를 만들고 그 안에 또 같은 Div 박스를 만들면서 상하좌우 어디로 정렬을 할 것인지, 공간을 얼마만큼 채울 것인지 등 룰을 정해서 배치합니다. Sketch나 Figma처럼 마우스로 드래그해서 가져다 놓을 수 없기에 이 룰을 지키며 디자인하는 게 까다롭지만 시행착오를 어느 정도 겪다 보면 마우스 드래그로 작업한 배치보다 픽셀하나 틀림없이 정확하게 배치할 수 있게 됩니다.
원하는 단위 선택
박스를 그리고 난 뒤의 Padding 과 Margin 값이든 텍스트의 Line height든 원하는 거의 모든 단위로 선택할 수 있는 점이 좋았는데요. 특히 % 단위를 모두 지원한다는 점이 좋았습니다.
텍스트의 적용된 폰트를 정의할 때 저는 Line height는 %단위를 주로 사용합니다. 반응형 웹디자인을 하는 데 있어서 태블릿이나 스마트폰과 같은 환경에서 폰트 사이즈가 줄어들도록 설정하는데요. 이때 Line Height를 px과 같은 고정 단위를 사용하면 화면이 변경되는 브레이크 포인트 때마다 값을 지정해 주어야 합니다. 그렇지 않으면 어색한 폰트의 모바일 화면을 마주하곤 합니다.
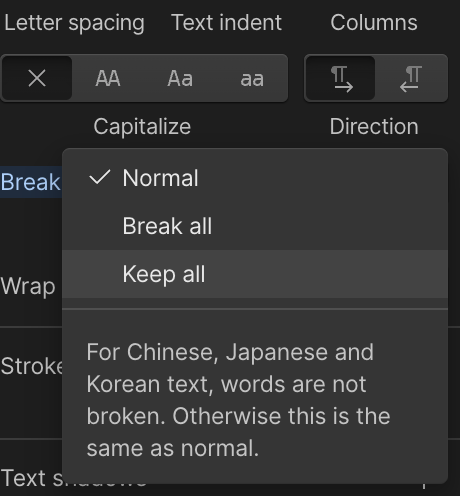
Word break를 웹플로우의 GUI에서 선택 가능
한국어로 된 웹사이트를 작업할 때는 항상 word-break와 word-wrap을 따로 적용합니다. 그렇지 않으면 단어 중간에서 줄바꿈이 돼버려 어색한 경우가 생기는데요. 장문으로 된 본문이라면 상관없지만 타이틀이나 짧은 캐치프레이즈의 서브 타이틀이라면 중간에 끊긴 단어를 보며 깝깝한 느낌이 들게 됩니다. 이런 건 예전 구글의 한국어 웹사이트에서 많이 보았던 광경이네요.

word-break와 word-wrap은 Elementor에서도 Custom CSS로 설정이 가능하지만 GUI로 지원하고 있는 것은 피그마나 스케치, 다른 웹빌더를 포함해서 Webflow가 처음이었습니다. 덕분에 필요하면 부분적으로 적용할 수 있었고 실시간으로 비교해보며 작업하기 좋았습니다. Word break: Keep all 기능 설명으로 중국어, 일본어, 한국어에서 단어가 깨지지 않는다고 쓰여있는 점도 감동적이었네요.