웹 브라우저에서도 3D 모델링이 가능해진 시대
Spline - Design tool for 3D web browser experiences
Spline is a free, real-time collaborative 3D design tool to create interactive experiences within the browser. Easy 3d animations, models, textures, and more.
spline.design
WebGL기술이 발달하면서 피그마와 같이 웹브라우저에서 그래픽 디자인 작업을 하는 툴이 생겨났고 3D 전문툴이 아니더라도 3D 렌더링을 웹 브라우저 기반에서 할 수 있게 되었습니다.
Spline은 전부터 서핏과 같은 디자인 큐레이션 웹사이트나 링크드인에서 알게 되었고 언젠가는 써봐야지 했었던 툴입니다. 웹브라우저 기반 2D 그래픽 디자인 툴로 피그마가 대표적이라면 Spline은 웹브라우저 기반 3D 그래픽 디자인 툴입니다.
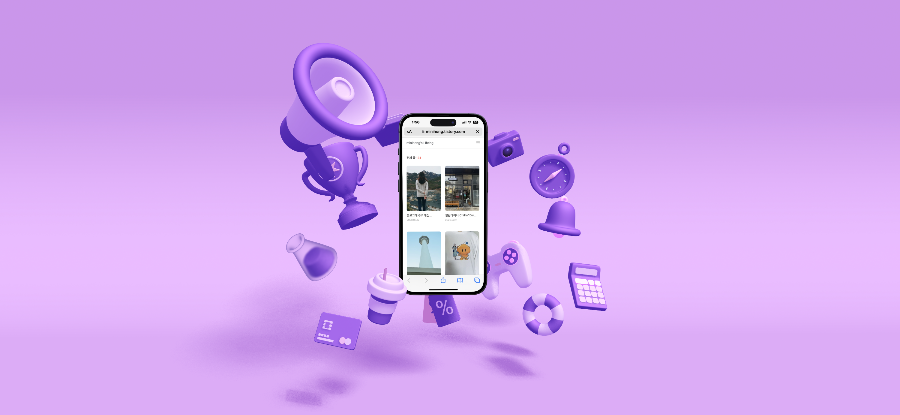
Spline에서 제공하는 리소스로 쉽게 만들어 본 작업물입니다. 오픈 소스를 가져다가 간단하게 몇 가지만 테스트를 해보았는데요. 티스토리의 HTML 블럭 기능으로 Spline 자체를 가져올 수 있었습니다. 마우스 호버 및 클릭 시 인터렉션이 가능하고 Crtl or Commend + 마우스 휠 스크롤로 확대/축소도 가능합니다.
3D 작업을 하려고 하면 보통은 라이노나 3D MAX, 영상을 한다면 Cinema 4D를 어렵사리 설치해서 작업을 했습니다. 전문 모델러가 아닌 이상 복잡한 모델링이 목표라기보다는 간단한 그래픽이 필요해서 툴을 설치하곤 했는데요. Spline은 간단한 3D 모델링에 대한 니즈를 단 번에 해결해 줍니다.
Spline을 처음 알게 되고 나서 기대에 부풀어서 무얼 할까 고민했지만 의외로 무엇을 해야 할지 모르겠다는 결론이 금방 나왔습니다. 😅
막상 웹, 앱 프로덕트 디자인을 하면서 3D 모델링이 필요한 경우가 거의 없었기 때문인데요. 3D 아이콘이나 일러스트 작업에 활용하면 좋겠다고 생각했지만 당장에는 쓸 일이 없었습니다. 무엇보다 중요한 건 3D 툴 자체보다는 무엇을 만들 것인지 스케치 작업이 절대적으로 중요하다는 것이겠죠. 만들 거리가 없어서 모델링을 할 일이 없고 만들 거리를 생각하려면 스케치부터 해보아야 하니까요. 그래서 Spline을 알게 되었지만 계속해서 손도 대지 않을 것 같아 오픈소스만이라도 조금 만져본 수준입니다. 또 하나 문제라면 2D 디자인 툴보다 입문하기 어렵다는 점이겠네요.
써본 기능을 아래에 정리해 보았습니다.
간단히 살펴본 Spline 사용방법


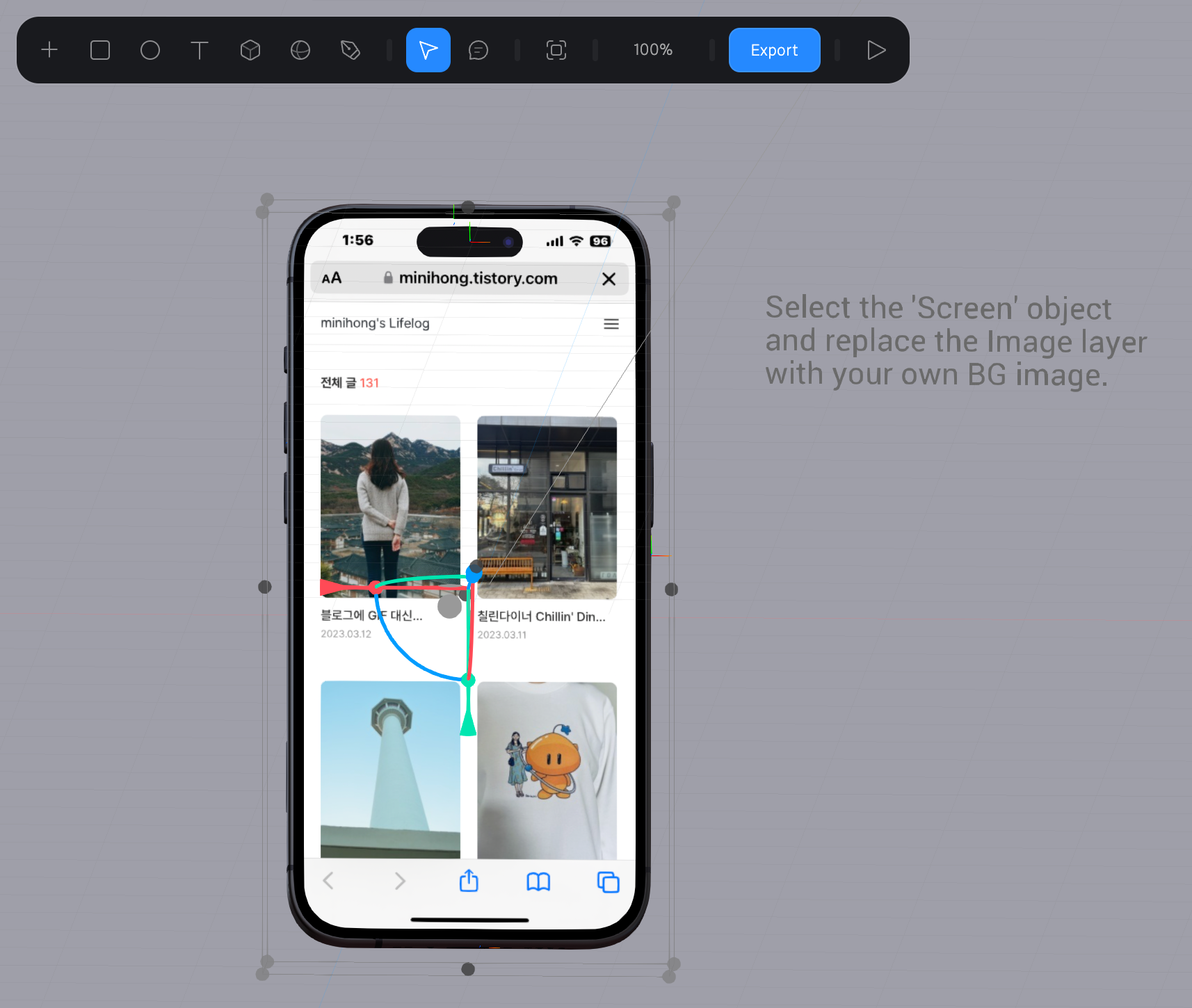
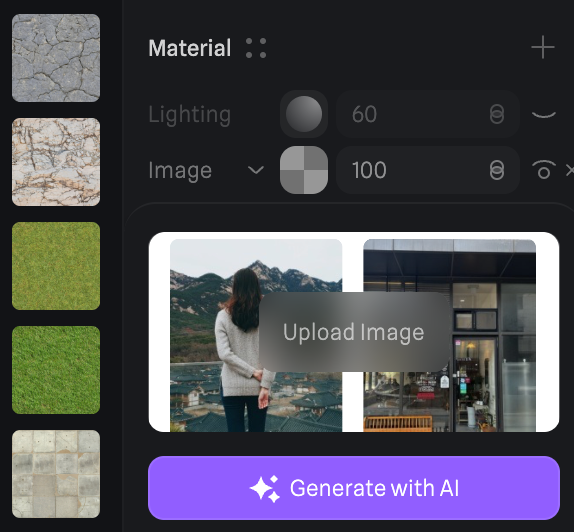
아이폰 14 모델링을 하나 복사해 온 후 Screen layer에 Material에 아이폰 화면을 추가해 주었습니다.



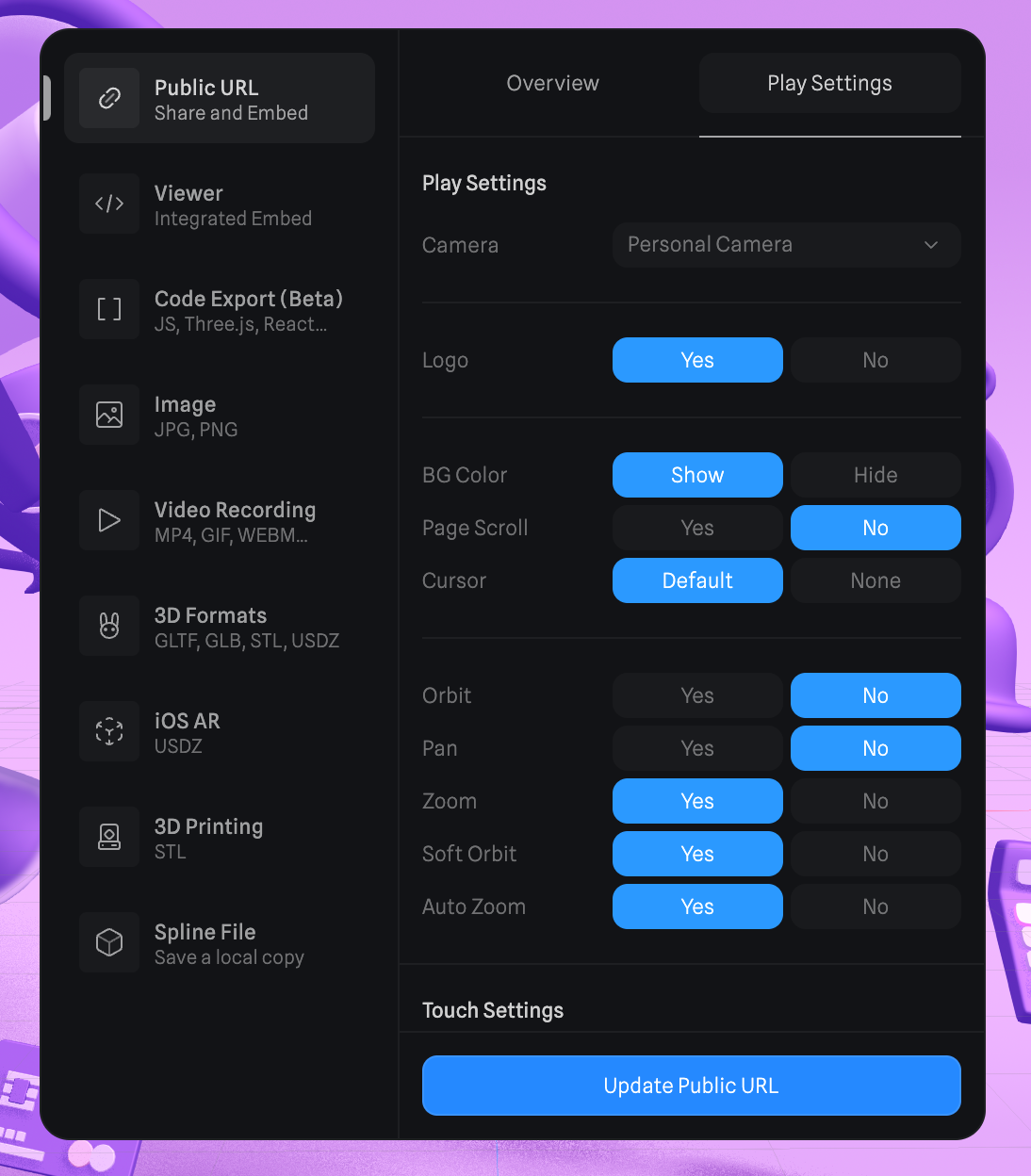
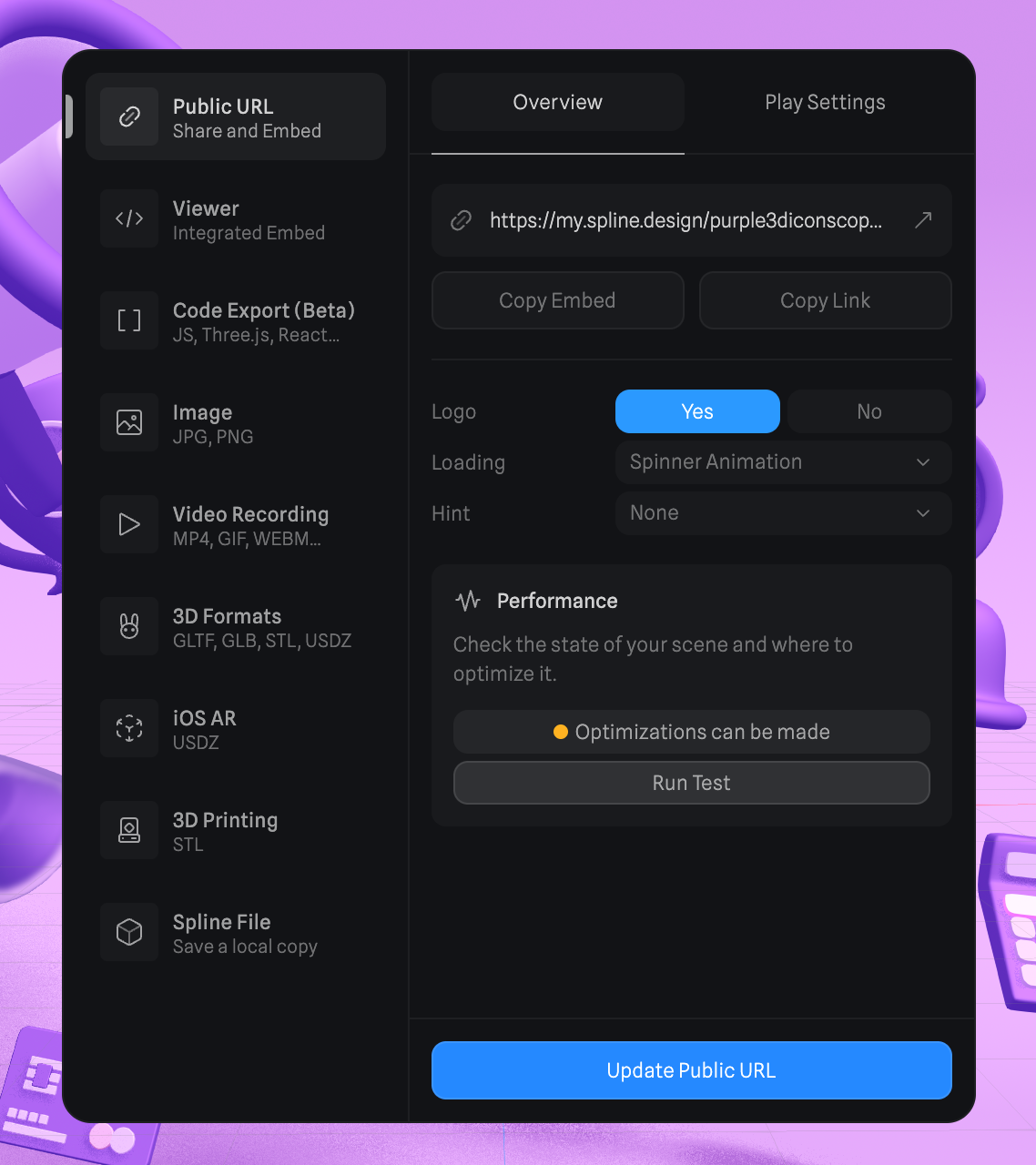
페이지 스크롤이나 3D 화면 이동이 번잡스러워서 Play Settings 탭에서 꺼주었고, Overview 탭에서 Copy Embed후 복사한 내용을 티스토리의 HTML 블럭에 붙여 넣어 주면 Spline을 티스토리에 보여줄 수 있습니다.
마우스 인터렉션 부분은 리소스에 이미 세팅이 되어 있어서 조금만 고쳤습니다.
가져다 쓴 Spline 리소스 링크
- https://app.spline.design/file/6ccee318-92b5-4106-a811-0f1f188b827f'
- https://app.spline.design/file/6116c1dd-3abc-4af7-acb7-930a2051898a