티스토리 에디터 > HTML블럭을 사용한 구글 지도 넣기
티스토리 에디터에서 구글 지도를 넣는 방법을 검색하다 보면 대부분 HTML 모드에서 직접 코드를 넣는 방법을 찾을 수 있었는데요. HTML블럭 기능을 사용해서 넣을 수 있는 방법도 있어서 정리해 보았습니다. 몇 가지 장점이 있어서 이 방법을 주로 쓰고 있습니다.
Odyssey 스킨 기준이며 다른 스킨에서는 다르게 적용될 수 있습니다.
1. 구글 지도에서 원하는 위치 가져오기


원하는 위치를 검색해서 공유 > 지도 퍼가기 > HTML 복사를 클릭해 줍니다.
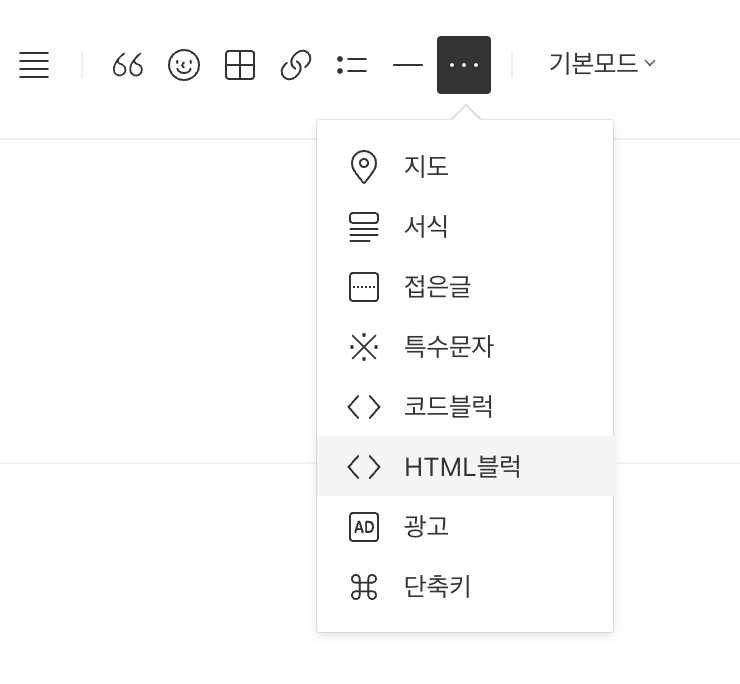
2. 티스토리 에디터 > 더 보기 (… ) > HTML블럭 클릭

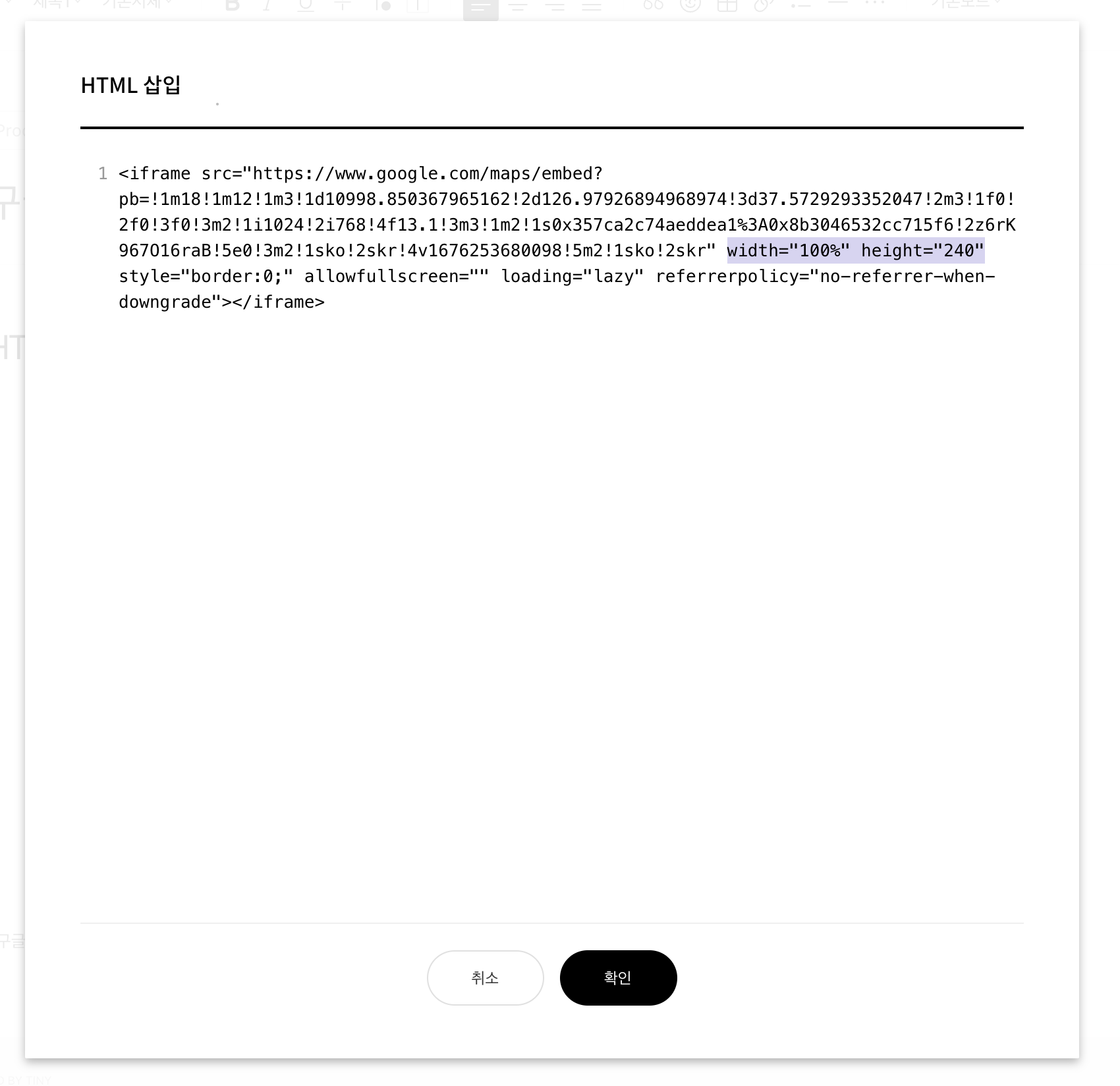
3. 복사한 HTML 삽입하기

지도 사이즈는 취향 것 넣으시면 되는데 저는 아래와 같이 적습니다. 가로(height)는 공간을 모두 사용하는 100%로 쓰고 세로(height)는 적당한 높이로 모바일까지 고려했을 때 240이 적당하여 이렇게 씁니다. px 단위는 적지 않아도 인식되는 것으로 보이네요.
width="100%" height="240"
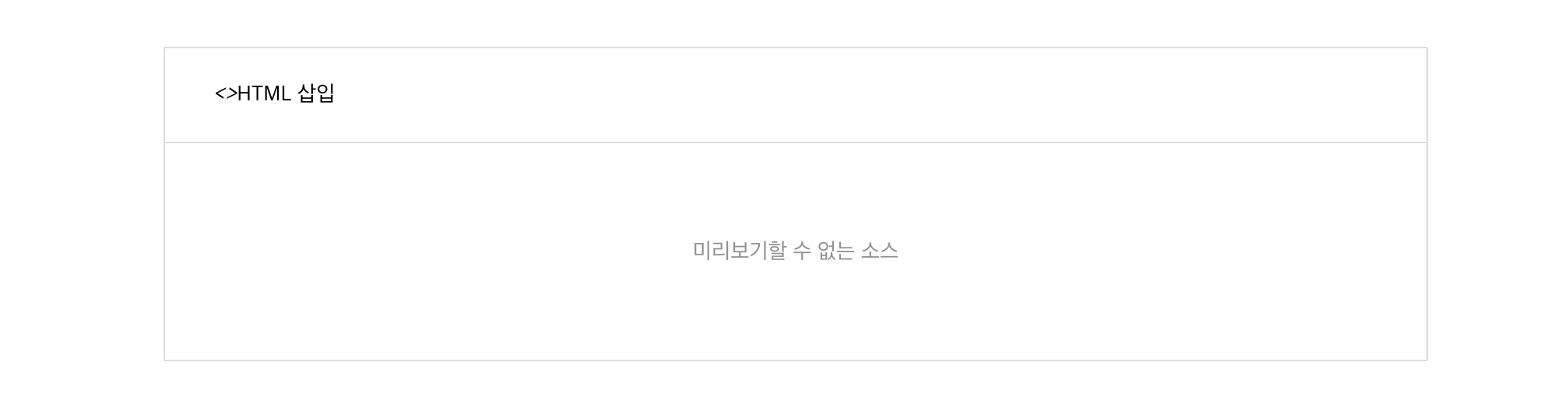
4. HTML블럭으로 지도를 삽입한 경우 에디터에서는 미리 보기가 되지 않습니다.

HTML 모드로 직접 삽입한 경우와 다르게 에디터에서는 지도를 볼 수가 없네요. 하지만 미리 보기나 발행 후에는 제대로 출력이 됩니다.
구글 지도 적용 결과
HTML블럭을 사용한 경우
HTML 모드로 직접 코드를 넣은 경우
HTML 모드로 직접 지도를 넣은 경우 의도치 않은 박스 라인이 생겼는데요. Odyssey 스킨기준 CSS 편집 등으로는 해결이 되지 않았습니다. 코드 블럭으로 지도를 삽입해야 원하는 데로 출력이 되었습니다.
HTML 모드로 직접 HTML 코드를 입력한 경우 의도와는 다르게 코드가 바뀌어 버리는 등의 문제가 있었는데요. HTML블럭으로 코드를 삽입할 경우 작성한 코드가 그대로 보존되기 때문에 지도가 아니라 다른 것들을 iframe으로 넣어야 할 때 제대로 넣을 수 있는 것으로 보입니다. 꼭 지도가 아니라도 코드를 중간에 집어넣는 다면 HTML블럭을 활용하시면 좋을 것 같습니다
추가로 티스토리의 맞춤법 검사로는 블럭을 블록으로 교정하는데 티스토리 에디터 내의 기능 명칭은 HTML블럭이라 매번 맞춤법검사 시 걸리게 되네요. 티스토리 측에서 일관성 있게 용어를 맞춰주면 좋겠습니다.